BDF Parser (TypeScript / JavaScript library)
Introduction#
This is a BDF (Glyph Bitmap Distribution; Wikipedia; Spec) format bitmap font file parser library in TypeScript (JavaScript). It has Font, Glyph and Bitmap classes providing more than 30 chainable API methods of parsing BDF fonts, getting their meta information, rendering text in any writing direction, adding special effects and manipulating bitmap images. 0 dependency and tested in Node.js, browsers (so you can use HTML Canvas) and Deno, it has detailed documentation / tutorials / API reference.
You can even try the Live Demo & Code Editor!
BDF Parser TypeScript (JavaScript) library (documentation; GitHub page; npm page; npm i bdfparser) is a port of BDF Parser Python library (documentation; GitHub page; PyPI page; pip install bdfparser). Both are written by Tom Chen and under the MIT License.
Installation#
- npm
- Yarn
readlineiter is used for Node.js to read local file. You can instead use fetchline for browsers/Deno to fetch remote file. See Fetch Line JavaScript packages.
Quick examples#
- JavaScript (CJS)
- TypeScript (strict)
- Python
Print cropped and combined "a" and "c" with shadow effect:
- JavaScript (CJS)
- TypeScript (strict)
- Python
Get an enlarged version (8 times both width and height) of this "ac", and render it in HTML <canvas> in browser with JavaScript / TypeScript (or with PIL (Pillow) library in Python):
- JavaScript (CJS)
- TypeScript (strict)
- Python
Get text "Hello!", from right to left, with glowing effect:
- JavaScript (CJS)
- TypeScript (strict)
- Python
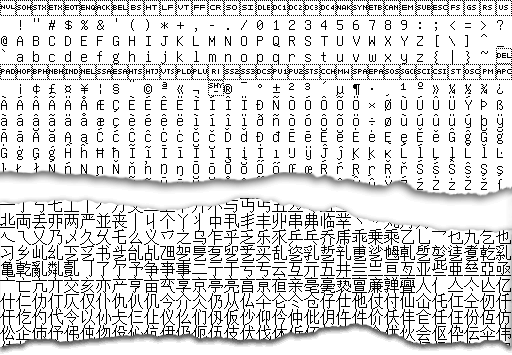
Save all glyphs in Unifont as a black-and-white-two-color-only "font_preview.png" (with default width 512px):
- JavaScript (CJS)
- TypeScript (strict)
- Python
Now try it your self. Copy and paste this into the Live Demo & Code Editor:
Or even this:
Copyright & links#
Written by Tom Chen, under the MIT License, a permissive open-source license.
This TypeScript / JavaScript library supports Node.js, Deno and modern browsers. It has TypeScript source code, as well as compiled versions in CommonJS, ES module, minified UMD and seperate type definition files.
The documentation belongs to font.tomchen.org, a website where I put font & typography related stuff. The documentation website's GitHub repo